
はじめに
本記事にアクセスいただき、ありがとうございます。
今回は、WEBに関わると必ず通る「html」について
A-ROOMではウェブサイトの運用やマーケティング・制作に関わる際に知っておきたいことに焦点をあて記事をアップさせていただいております。
今回はメルマガやホームページの運用、新たにWEBサイトを作る際に必須となる「html」について迫ります。
htmlで何が作れるのか、メリット・デメリットについてもご紹介させていただきます。
HTMLとは
Webページの中の文字やデザインをブラウザで閲覧できるように表示してくれる言語です。
多くのWebページでHTMLが使用されています。HTMLを使用することで文書の文字のフォントのサイズや色を変えたり、画像を貼り付けたりすることができます。
さまざまなタグがあり、タグを使用することで見た目にメリハリをつけたり、テキスト情報に位置付けや役割を与えています。
HTMLが使用されているのは
身近なものでもMTMLは多く使われています。その一例をご紹介します。
Webサイト
WebサイトはHTMLを使って作られます。ソースコードを見ると書かれているのが分かります。

メール(メルマガ)
メールでもHTMLが使用されています。メールの中で通常のテキストだけのメールだけではなくて文字の装飾や画像が貼ってあったりするメールをHTMLメールと呼びます。通常よりも自由なレイアウトが可能なためよく使われます。

アプリ
なんとHTMLを活用してアプリも作ることができます。難しいプログラミング言語を覚えなくてもhtmlを組み合わせて作ることが可能です。

HTMLのメリットとは
HTMLはタグを使い記述するだけで、ブラウザで簡単に言葉の表現ができます。
HTMLを使うことで文字の装飾や文書を読みやすくします。タグを覚えていれば誰も簡単に使うことができます。
文字のデザイン性
HTMLを使えば文字にデザイン性を与えることができます。リンクへの誘導や画像を貼ることもできます。そうすることでWebページに興味をもってもらうこともできます。
Webページのソース
Webページを開いたときに右クリックするとページのソースが表示されます。文章のほかにHTMLタグが使用されていることを見ることができます。ソースコードを見られるので
自分がWebページを作るときには参考にすることもできます。
記述のみで反映
HTMLはタグを使えば文字の装飾やリンクの貼り付けもできます。タグは文字の状態を指定してあげるものになります。

見出しはhtmlの標準の見栄えではなく、CSSという装飾言語でカスタマイズをして、html+CSSの合わせ技でメリハリのある見た目を実現しています。
HTMLのデメリットとは
HTMLはタグが分かれば誰でもできますが、簡単なデザインだけにとどまり、動きをつけることができません。またタグ表記でミスがあると表示が乱れてしまいます。
簡単なデザインだけ
Webサイトを作るのにHTMLだけではなくCSSという言語でWebサイトの装飾のスタイルの指定やJavaScriptによりWebサイトのすべてのオブジェエクトの操作をしています。
記述のミスはできない
文字をタグにより囲んで構成されているためほんの少しのミスがあると表示に乱れが生じてしまいます。細かい表示を1つでも入れなかっただけで変わってしまうのでミスしないように注意が必要になります。

HTMLの基本的なタグについて
ここまでhtmlとは何なのか、メリット・デメリットをざっくりとご紹介させていただきました。何だかいろんなことができそうで、できないようにも感じますね。
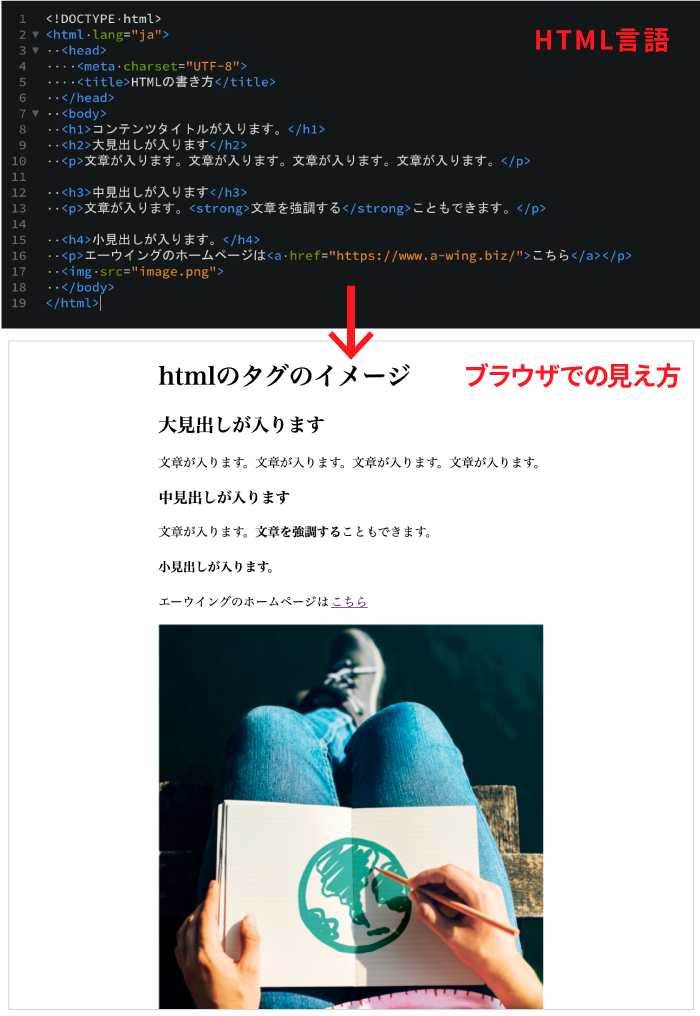
さらにHTMLの基本的なタグをご紹介します。
ホームページを作ろうと思ったら
HTMLをつかえば簡単に自分でホームページを作ることができます。ホームページを作るにはフォルダを作ってそのフォルダの名前はindex.htmlにします。フォルダができたら右クリックをしてテキストエディタを開き作っていきます。必要になるタグは必ずいれるようにしてください。文書の最初と最後には<html></html>を必ず入れましょう。
リンクをつけることができる
HTMLは外部のサイトやほかのページに移動するリンクをつけることができます。
リンク設定には<a>タグを使用します。
見出しを作ることができる
HTMLは文章の見出しも作れます。見出しには<h1>から<h6>までの数字のタグが使われます。

表も作成できる
HTMLで表を作成することもでき、作る場合は<table>や<tr><th><td>のタグが使われます。このタグを使うことで列や行ができて表を作成することが可能になります。
まとめ
いかがでしたでしょうか。htmlのメリットとデメリットについて解説いたしました。
Webページを作るにはいろいろな言語を覚えておく必要があります。その中でも基本の言語としてHTMLを知っておくと、ちょっとした更新作業などをスムーズに行うことができます。
HTMLはテキストエディタとブラウザがあれば誰でも作ることができるので、独学でも学びやすい言語です。

メール文章を簡単に装飾できることが強み
インパクトのあるメールを出そうというときにはHTMLを使ったメール作りが欠かせませんね。装飾するには文章にHTMLタグを使うだけでソフトを使用することなく簡単に作ることができます。
htmlメールを配信して、受け取る側が開封したか、メールにあるどこのURLをクリックしたかなど計測するWEBマーケティングも活発に行われています。
誰でもタグを使って簡単にでWebページやメルマガを作ることができるのが大きな特徴です。是非使いこなしたいですね。
当社は運用・メルマガづくりなど実績があります。
学習にはコストも時間もかかるので、今すぐホームページやメルマガで何かしたい!という方は経験豊富なプロにお任せするのも良いですね。
エーウイングでもホームページ制作会社として、ホームページを活用したhtmlメルマガ配信などトータルにご提案・対応ができます。
是非お気軽にご相談いただければ幸いです。
関連記事
こちらではHTMLが向くサイトをご紹介
 【CMSとHTMLって何?】ホームページの作り方の違いと用途をご紹介します。
【CMSとHTMLって何?】ホームページの作り方の違いと用途をご紹介します。
当社の運用サービスとご提案できることについて
 【運用でお悩みのご担当者様へ】ホームページ運用の課題解決!いっしょに育てるウェブサイト計画
【運用でお悩みのご担当者様へ】ホームページ運用の課題解決!いっしょに育てるウェブサイト計画
ここまでお読みいただき、誠にありがとうございました!
今後も多摩地域・立川にあるホームページ制作会社として地域の皆様、 ホームページに関わる皆様に向けてお役に立てる有益な情報発信ができるよう努めて参ります。

