はじめに
本記事にアクセスいただき、ありがとうございます!
前回の記事で「人知れず頑張るファビコンさん」についてご紹介しました。
必須で設定しなくても良いものですが、
現在のネット社会では非常に重要な役割を持っているものです。
前回の「人知れず頑張る」記事が好評だったので、
今回もWebサイトを作る際に重要だけど意外に抜けてしまう
「あの方」についてご紹介したいと思います。
今回は「OGP」さんに迫ります!
SNSシェアする際に活躍する「OGP(オージーピー)」さん。
皆さんは聞いたことはありますか?
- 「OGPってなに?」
- 「知識がなくてもわかるように説明してほしい」
という方に!
OGPはWeb制作時のタグ要素や属性などが関わってくることなので、
はじめは少し難しい話のように感じるかもしれません。
そこで本記事では上記のような疑問がある方に向けて、
具体的な説明と設定方法をご紹介していきます。
そもそもOGPとは?
SNS拡散時などに使用できるWebページの概要・サムネイルの記述仕様を指します。
OGPさんの役割は
- Webページのタイトル
- URL
- 概要
- サムネイル画像
などの情報を伝えるためのものです。
OGPさんの見え方
- Twitterでの見え方
僕の会社エーウイングの紹介です。制作だけでなく運用を数多く手掛けるWeb制作会社です。多くのウェブサイトを運用するため品質向上を掲げPマークやISMS認証取得を目指す【高品質】が強みの意外とまじめなクリエイティブ企業です。もうすぐ15周年!https://t.co/lekULXaQqs
— かどわき社長|15期目の経営者 (@keijikadowaki) April 23, 2022
- Facebookでの見え方

FacebookやTwitterなどのSNSでWebサイトがシェアされた時に
表示されるよく見るアレですね!
OGPを設置する必要性

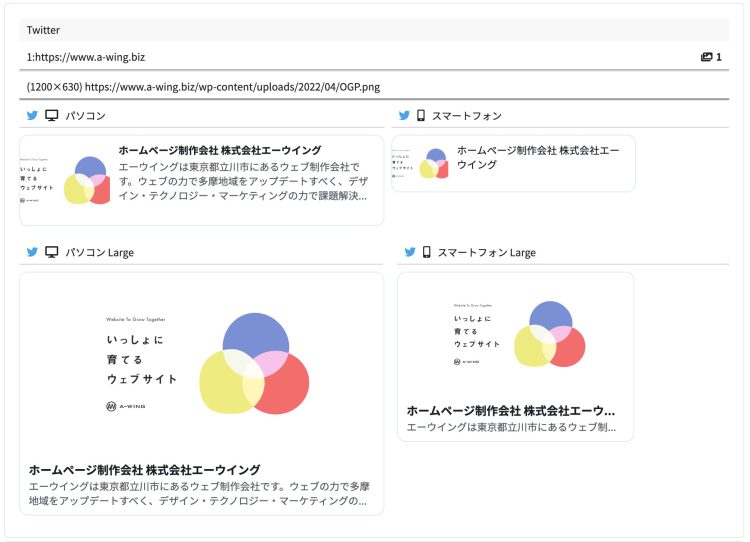
ラッコツールズ「OGP確認」の結果画面をスクリーンショット
OGPを設定していないと・・・?
OGPを設定しないと、せっかくSNSで共有されても
シェアした人の文字情報とURLの記述しかなく、
サムネイル表示もないのでインパクトに欠けてしまいます。
また、SNSが自動でWebページの詳細情報を作ってしまうので、
本当に伝えたい需要な情報が見た人に伝わりにくくなってしまいます。
設置する効果とは?
以上のことから、OGP設置のメリットは
- 視覚的に見た人の興味を引きクリック率を上げられる
- 思っていた内容と異なるといった早期離脱を防ぐ
といった効果が挙げられます。
具体的なOGPの設定方法

- OGPを使うことを宣言する
- OGPのタグ要素を追加する
それぞれの手順についてご紹介していきます。
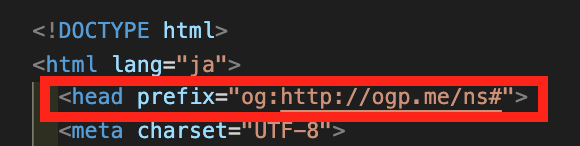
1.OGPを使うことを宣言する
OGPを設定する前に『prefix属性』というものを設定する必要があります。
prefix属性は「これからOGPについて設定しますよ」と宣言する意味があり、
これをhtmlタグの中に追加することで、OGPの設定ができるようになります。
htmlタグの中に追加するprefix属性の記述は下記の通りとなります。

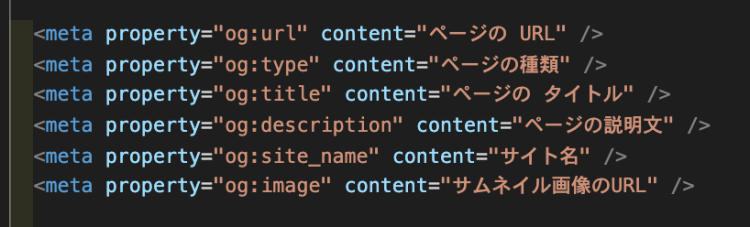
2.OGPのタグ要素を追加する
htmlタグの中にprefix属性を追加したら、
続いてはheaderタグ内にOGPに関する要素を追加していきます。
追加する記述は下記の通りです。

OGPに関する用語解説

上記で紹介したOGPのタグ要素に関する用語の解説をしていきます。
1.og:url
ここに記述するURLは、『相対パス』ではなく『絶対パス』で記述する必要があります。
絶対パスとは、ブラウザで表示されるアドレスのことです。
- ヤフーであれば「http://www.yahoo.co.jp」が絶対パスとなり、
- Googleであれば「http://www.google.co.jp」が絶対パスとなります。
つまり、共有したいURLをそのままコピペすればOKです。
2.og:type
Webページのタイプには以下のようなものがあります。
- Webサイト(ブログ)のトップページをシェアしたいのであれば『websit(blog)』
- 記事などのトップページをシェアしたいのであれば『article』
- 商品ページをシェアしたいのであれば『product』
という記述になります。
3.og:title
一般的にはWebページと同じタイトルを設定しますが、
もし別のタイトルを使用したい場合は『og:title』に別のタイトルを記載しましょう。
そうすることで、『og:title』のタイトルが優先して表示されるようになります。
また、一般的なWebコンテンツのタイトルの適切な文字数は32文字と言われていますが、
『og:title』の最適な文字数は20文字以内と言われていますので注意しましょう。
4.og:description
ここでの最適な文字数は80〜90文字ほどと言われています。
(この数値の根拠は、スマホ画面で表示できる文字数の目安です。)
5.og:site_name
『og:title』と混同されがちですが、こちらにはWebサイト名やブランド名などを記述します。
6.og:image
ここでも『og:url』と同じように絶対パスで指定します。
SNSごとの推奨サイズは下記の通りです。
- Facebook:1200 x 630px(または470 x 246px)
- Twitter:280 × 150px以上
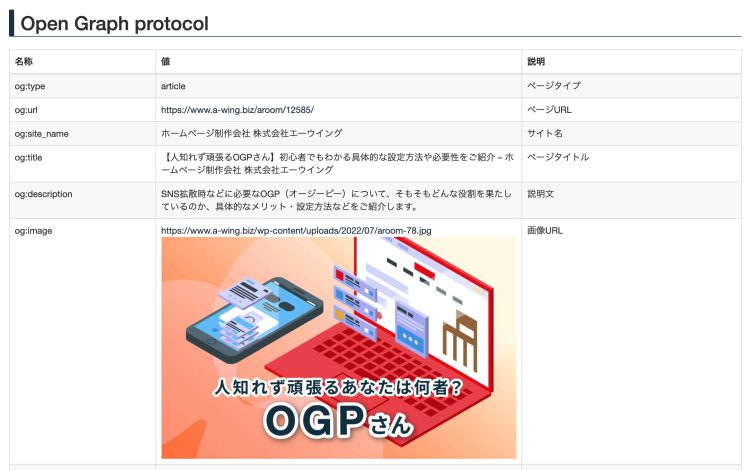
すべてを反映したイメージがこちら
A-ROOMの記事ページのOGP設定例です。

「OGP確認ツール」の結果画面をスクリーンショット
まとめ
この記事では、OGPとはどんなものなのかと具体的な設定方法についてご紹介していきました。
慣れてない場合は専門用語が出てきてちょっと難しいと感じてしまうような内容ですが、
やってみると意外と簡単です。
OGPを設定することはSNSでのクリック率に大きく影響しますので、ぜひ対策しておきたいですね。
もし自分たちのサイトはどうなのかな?設置したいけどどうすれば?と悩んだらぜひWeb制作のプロに聞いてみましょう!
関連記事
人知れず頑張るシリーズ
新着記事
Webサイトのインデックスとは
インデックスされるためにすること
当社の実績はこちら
ここまでお読みいただき、誠にありがとうございました!
今後も多摩地域・立川にあるホームページ制作会社として地域の皆様、 ホームページに関わる皆様に向けてお役に立てる有益な情報発信ができるよう努めて参ります。