はじめに
本記事にアクセスいただき、ありがとうございます!
あっという間に8月も後半ですね。
みなさま残暑見舞い申し上げます。
まだまだ暑い日がありますので、お身体ご自愛くださいませ!
CMS新時代の到来
当社はお客様のWebサイト運用も承っており、
幸せなことに様々なCMSに出会い、操作・開発させていただく機会があります。
CMSは、ホームページの運用を簡単に行える管理システムのことですが、
日本では「WordPress」が圧倒的シェアを誇っています。
さらに新たなCMSも続々と登場しています。
今回はCMSに関する
技術的なキーワードをご紹介
CMS新時代と言われている2022年。
今、急速に普及している「ヘッドレスCMS」というものがあります。
ヘッドレスCMSは別々に開発した「フロントエンド」と「バックエンド」を「API」で
連携させる仕組みですが、初めて聞く方だと何のことか分からないですよね。
こんな内容をご紹介します
そこで今回は、フロントエンド・バックエンド・APIが何なのかを分かりやすく説明しますので、ヘッドレスCMSを理解する一助としてください。
フロントエンドとは?
ユーザーが見ている画面のこと
Web制作における「フロントエンド」は、
簡単に言うと「ユーザーが見ている画面」のことを指します。
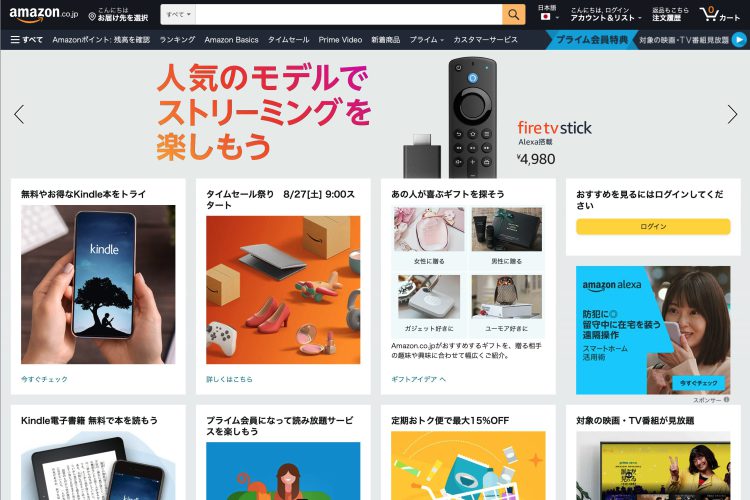
例えば通販サイトAmazonのサイトにスマホやパソコンでアクセスすると、
Amazonのトップページが画面に表示されます。
 画像Source:Amazon トップページのスクリーンショット
画像Source:Amazon トップページのスクリーンショット
ユーザーが閲覧・操作できる領域
この画面に表示されたトップページがAmazon公式サイトのフロントエンドです。
利用者が直接見て触って動かせる領域のことをフロントエンドと言います。
クライアント側の領域ということでクライアントサイドと言ったりもします。
最近はフロントエンドが主流となっていますが、クライアントサイドという言葉も
使われなくなったわけではないので覚えておくとよいですね。
バックエンドとは?
サーバーやデータベースのこと

Web制作のおける「バックエンド」とは、簡単に言うとWebサイトのデータが
保存されているサーバーやサーバーに保存されているデータベースのことです。
身近な例とは?
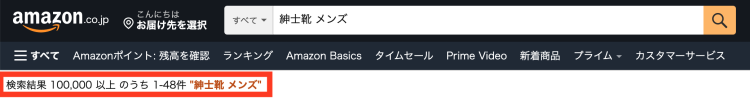
Amazonのサイトで「靴 メンズ」などキーワード検索すると適合した商品一覧が
表示されますよね。
 画像Source:Amazon 検索結果のスクリーンショット
画像Source:Amazon 検索結果のスクリーンショット
膨大な商品データの中からフロントエンドで入力実行されたキーワードに適合する
商品を探し出す処理を行っているのがバックエンドなのです。
サーバー上で動くシステムで利用者が直接触れない領域のことをバックエンドと言います。
こちらもフロントエンドの別名クライアントサイドとセットで覚えておくと良いですね。
APIとは?
ソフトウェア同士を連携させる仕組みのこと
ヘッドレスCMSでのWeb制作においてフロントエンドとバックエンドを連携させているのが「API」です。
異なる設計のソフトウェア同士を連携させる仕組みとなります。
身近な例とは?
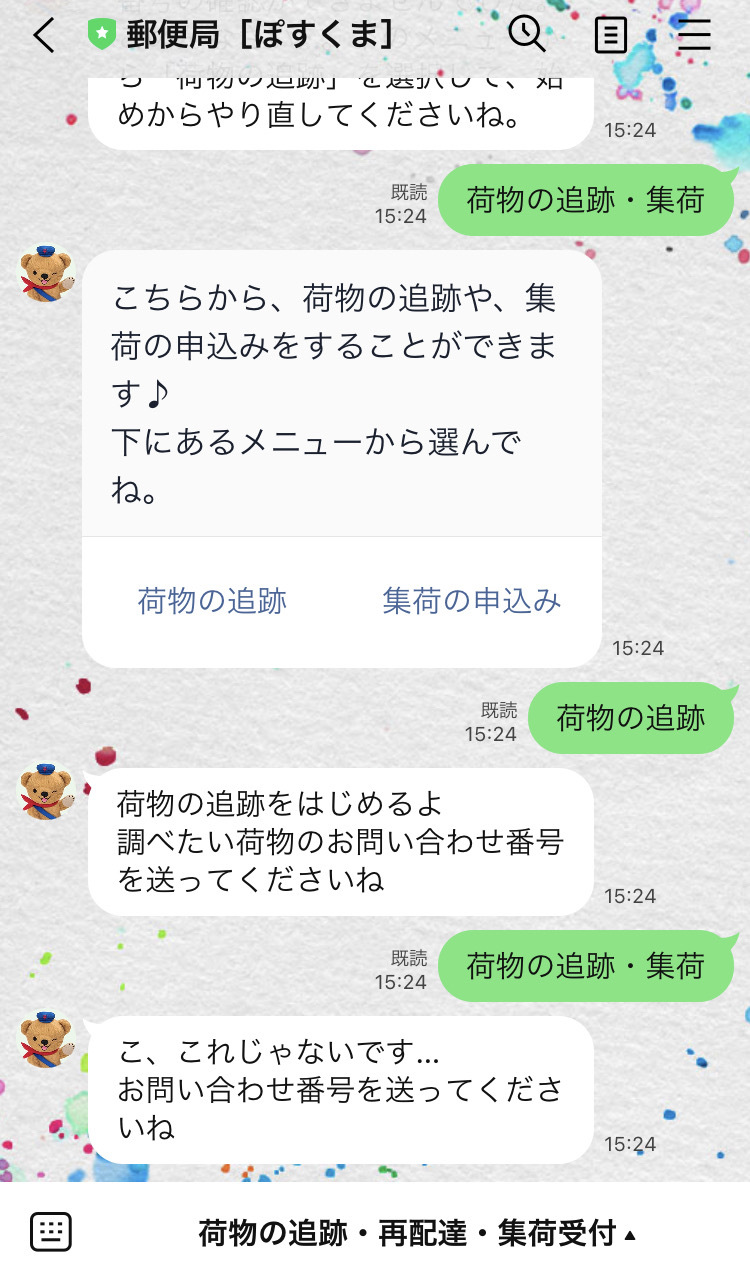
LINEなどで自動的にメッセージを送ったり返したりする「BOT」が挙げられます。
自動的に言葉を生成するプログラムを作り、そのプログラムとLINEのシステムを
LINEが公開しているLINE Messaging APIを使って連携させるのです。
 画像Source:LINEで郵便局「ぽすくま」の操作画面スクリーンショット
画像Source:LINEで郵便局「ぽすくま」の操作画面スクリーンショット
APIで異なるサービスを連携
APIで連携させることで、
プログラムが生成した言葉をLINEで送ったり返したりできるようになるわけです。
LINE公式以外のBOTはLINEとは異なる設計で作られているので、
そのままでは連携させられません。
間にAPIを挟むことで異なる設計で作られたBOTとLINEが連携できて、
LINEでBOTが作動するのです。
最初の内は異なるソフトウェア同士を連携させるものだと思っておけば大丈夫です。
ヘッドレスCMSとは?
別で開発したフロントエンドとバックエンドを
APIで連携させる仕組み

従来のCMSを使ったWeb制作では、フロントエンドとバックエンドを
一体で開発するため、間にAPIを挟む必要がありません。
ヘッドレスCMSではバックエンドとフロントエンドを別のチームで開発し、
間にAPIを挟んで連携させる仕組みです。
ヘッドレスCMSでのWeb制作は
APIを熟知したエンジニアが必要

ヘッドレスCMSでWeb制作を行う場合には、
APIについて熟知しているエンジニアが必要となります。
別で開発されたフロントエンドとバックエンドをAPIで連携させると言うのは簡単ですが、
実際に連携させるのは簡単ではありません。
フロントエンドとバックエンドそれぞれの設計を理解した上で、
適切なAPIを使って連携させるAPIを熟知したエンジニアが重要となります。
なぜヘッドレスCMSが必要なのか?

制作の現場では、技術力が求められますが、
「ヘッドレスCMS」が求められるのは以下のようなメリットがあるからです。
- セキュリティ性能の向上
- Webサイトの表示速度が速くなる
- フロントエンドの自由度の高さ
それぞれの詳細については次の記事でご紹介させていただきますね。
まとめ

いかがでしたでしょうか。
ヘッドレスCMSでのWeb制作用語であるフロントエンド・バックエンド・APIについて
できるだけ分かりやすく紹介しました。
ヘッドレスCMSを活用すれば、
従来のCMSを使ったWeb運用よりもコストと時間を大幅に節約することも可能です。
新着記事
GDPRとは?
Web制作に必須な施策とは?
違反した場合の罰則とは?
当社の実績はこちら
ここまでお読みいただき、誠にありがとうございました!
今後も多摩地域・立川にあるホームページ制作会社として地域の皆様、 ホームページに関わる皆様に向けてお役に立てる有益な情報発信ができるよう努めて参ります。