はじめに
本記事にアクセスいただき、ありがとうございます!
UI/UXについてこんなお悩みはありませんか?
- 操作画面の設計がきちんとされていない
- ユーザーの課題をイマイチ解決出来てない
- 開発をスムーズに進めるためのモックアップを作りたい
- UI/UXに特化したデザイナーが社内にいない
- システム設計・開発に集中したい
「UI/UXがちゃんと設計できない」ということに起因するお悩み相談を当社でもいただきます。そこで今回はUI/UXとはそもそも何なのか、どうすればちゃんと設計できるのかなどについてご紹介できればと思っております。
UI/UXって何?
UIとUXは字面も似ていてセットにされることも多いですが、まったくの別物です。
UIとは

まずUIですが、これは「User Interface」のことです。
Interfaceは「接点」という意味で、Webサイトやシステム・アプリなどユーザーとの接点
すなわちユーザーが目にする全ての要素ということになります。
UXとは

一方UXは「User eXperience」のことです。
experienceは「経験」なので、
Webサイトやアプリを使った際にユーザーが感じたことを指します。
実際に使って感じたことがUXとなります。
UXを高めるにはUIが重要
全くの別物なのにセットにされることが多いのは、
UXを高めるためにはUIが重要になるからです。
「人は見た目が9割」という本がヒットしましたが、
Webサイトやアプリも見た目が大事なんですね。
見た目が良くないと「分かりにくい」「使いにくい」となって途中離脱されて、
本当に伝えたい情報にまで目を通してもらえなかったりします。

Webサイトやアプリの見た目であるUIの設計が重要になるというわけです。
UXを高めるにはどうすれば良い?
- 目的を明確にする
- ペルソナを設定する
というポイントを押さえておかないといけません。
目的を明確にする

まずは「Webサイトやアプリを作る目的」を明確にすることです。
自社の商品やサービスを宣伝したいだけなのか、購入や申し込み、資料請求など
具体的な行動まで繋げたいのか。
これをハッキリさせておかないと、商品やサービスの印象は薄く、
購入などの行動にも繋がらないといったことになってしまいます。
宣伝が目的なら、商品やサービスの魅力が伝わるように情報を詰め込むことになります。
購入などの行動に繋げたいなら、ユーザーがいつでも行動に移せるように
あらゆる場所に購入ボタンなどを配置するといった配慮が必要ですよ。
より具体的なペルソナを設定する

次に「ペルソナを設定する」ことですが、間口の広いターゲットではなく、
特定の個人に向けて情報を発信するつもりでWebサイトやアプリを作るということです。
一般的にWebサイトやアプリを作る際には、
20~30代の女性などといったように間口の広いターゲットを設定しがちです。
しかし一口に20~30代の女性と言っても、どこに住んでいるのか、結婚しているのか、
子供はいるのか、学生なのか、働いているのかなど事情が違います。
事情が違えば悩んでいることや困っていることも違ってきますから、
間口の広いターゲットを設定すると焦点がボヤけてしまうんですね。
- 28歳女性
- 機器メーカー勤務
- 学生時代から付き合って結婚した夫と2歳の息子がいる
- 東京郊外の賃貸マンションに住んでいる
といったような架空ですが特定の個人をペルソナにするんです。
そのペルソナの立場になって考えることで、悩んでいること、困っていること、必要なこと、
興味のあることなどが必然的に見えてくるはずです。
詳細なペルソナを設定することでWebサイトやアプリの焦点がハッキリして、
UXが高められます。
UI/UXの重要性

UIやUXを意識することが必要不可欠な時代に
Webサイトやアプリで情報を取得したり共有したりすることが多くなった現代だからこそ、
UIやUXを意識した制作が重要となります。
Webサイトやアプリが使いにくければ、「それを作っている会社の他の商品や
サービスもきっと使いにくんだろう」とユーザーに思われてしまいます。
結果、同業他社の商品やサービスを選ばれて、
ビジネスチャンスを逃すことになってしまうんですね。
ネット上で優位になれるチャンス
またUIやUXを意識したWebサイトやアプリを制作することで、
中小企業でも大企業に勝てるチャンスが生まれます。
実店舗を作る場合には、どうしたって資金力の大きい大企業が有利です。
しかしネットで検索する場合には、企業規模はあまり関係無く、Webサイトやアプリの
使い勝手やそこから得られる情報などで商品やサービスが選ばれます。
今後はネットの利用頻度がより高まっていきますから、UIやUXを意識した
Webサイトやアプリを制作した企業こそが勝ち残っていくことになるんですね。
まとめ

これからはUIやUXを意識したWebサイトやアプリを制作することが重要となります。
しかしUXを高めるためのUIを設計することは一朝一夕にはできません。
「餅は餅屋」という言葉があるように、
UXを高めるUIを設計するプロである制作会社に協力してもらうのが一番です!
エーウイングはUI/UXが得意です
当社は長年WEB制作の現場で培った実績とノウハウで、オーダーメイドのデザイン・機能作りが得意という強みがあります。
ブランディングから紙ものの販促ツール・WEBデザイン・動画まであらゆるクリエイティブを知っているからこそ、ユーザー心理を理解したユーザー目線のものづくりができます。

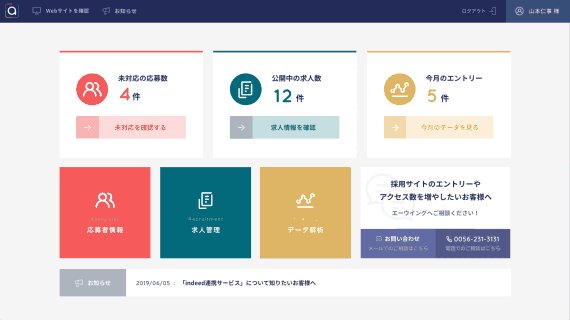
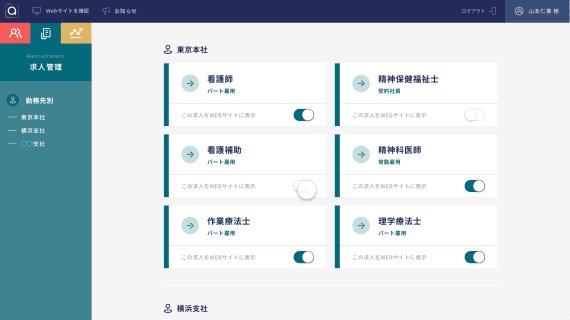
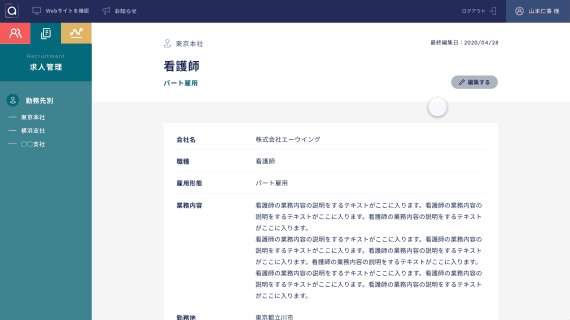
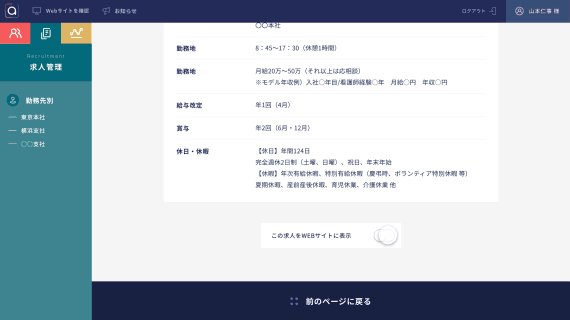
実際に採用管理システムをUI/UXにこだわり立ち上げた経験もあります。
是非お困りや不安なことなどお力になれましたら幸いです!
会社案内・お問い合わせはこちら
関連記事
UI/UXにこだわった独自の採用管理システム
当社の制作の強みについて
制作実績
採用管理システムの特設サイトはこちら

メディカルポケットは、採用業務を最適化するソリューションです。
その他実績はこちらから
ここまでお読みいただき、誠にありがとうございました!
今後も多摩地域・立川にあるホームページ制作会社として地域の皆様、
ホームページに関わる皆様に向けてお役に立てる有益な情報発信ができるよう努めて参ります。