
はじめに
本記事にアクセスいただき、ありがとうございます。
今回は「Googleアナリティクス」

今やウェブサイトの分析ツールと言えば「Googleアナリティクス」ですね。
非常に高機能でウェブサイトにアクセスしていただいたユーザーの数や行動が分かる便利ツールです。
今回はその「Googleアナリティクス」の従来版と最新版との違い、ホームページに設定する方法などをご紹介していきたいと思います。
Googleアナリティクスとは?

ホームページのアクセス解析ツール
Googleが提供しているホームページのアクセス解析ツールです。略して「GA」と呼ばれます。
サービスページはこちら。
- ホームページのアクセス数
- ホームページへのアクセス方法
- ホームページを閲覧しているデバイス
などの情報を得ることができます。
ホームページ改善に活かせる
Googleアナリティクスで得た情報を、会社やお店などのホームページをどのように運用していくか、あるいはどういうリニューアルを行うのかに生かすことができます。
例えばアクセス数が思ったよりも少ない場合には、SEO対策を強化したり、ホームページのデザインを変えたりなどを行います。
またスマホでの閲覧が多い場合は、スマホ専用にホームページを最適化したりといった判断に役立ちます。
無料で使えるツール
アクセス解析をどこかにお願いするとそれなりの料金が発生しますが、Googleアナリティクスは無料です。
ですからGoogleアナリティクスをホームページに導入しておけば、アクセス解析のコストを抑えることができます。
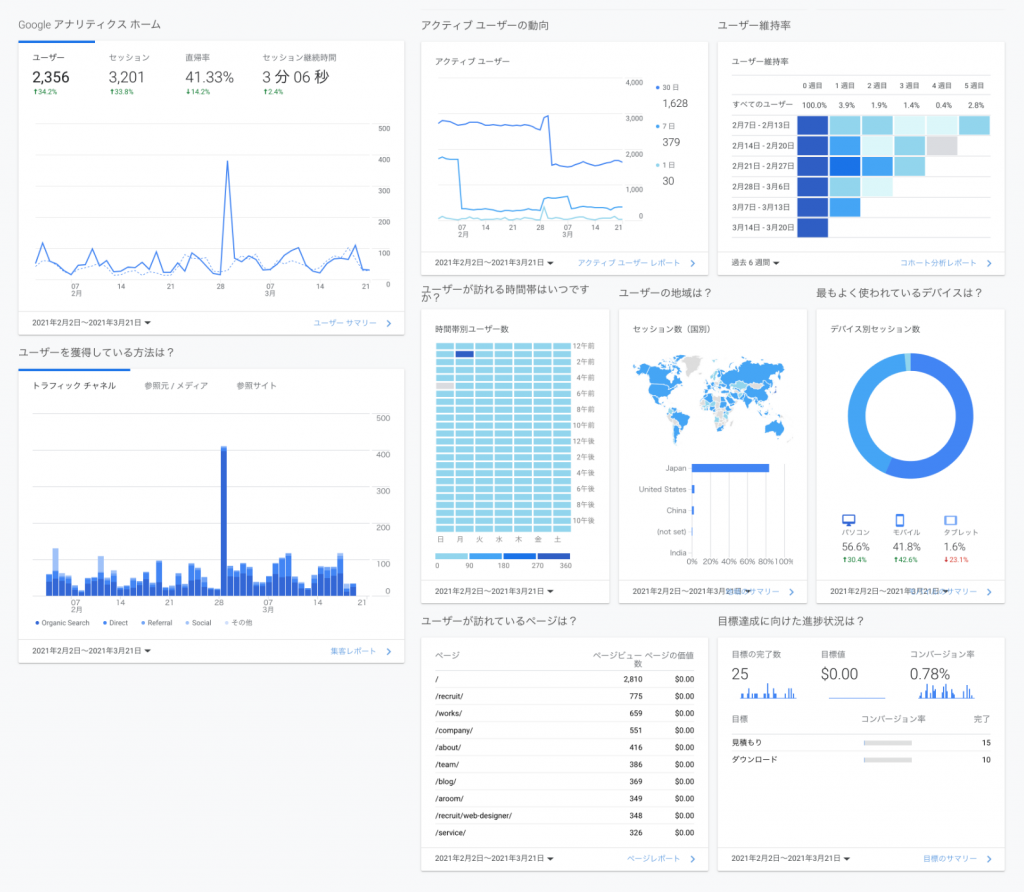
どんなアクセス解析ができるかは、こちらをチェック!
こちらの記事ではGoogleアナリティクスの見方をご紹介しております。是非ホームページ診断のセルフチェックの参考にしてください。
GAとGA4の違い
2020年10月にGoogleアナリティクスのアップデートが行われて、
最新版である「Googleアナリティクス4プロパティ(GA4)」がリリースされました。
では従来版のGoogleアナリティクス(GA)と最新版のGA4では何が変わったのでしょうか?
そちらについて深掘りしていきます。
従来版(GA)と最新版(GA4)の違い
- 計測方法
- Webとアプリの垣根
- AIを使った予測機能
などが挙げられます。
計測方法の違い
GA4では閲覧者の全ての行動を1つのイベントとして計測するようになっています。
そのためGA4からGoogleアナリティクスを使うユーザーは、覚えることが少なくて済みますし、解析結果のレポートもシンプルになり、さらに取得できる情報も増えたんですね。
Webとアプリの計測
AIを使った予測機能
これによってこれまでの実績を元に今後の閲覧者の行動を予測することができ、販売サイトであればどのぐらいの収益が見込めるかも予測できます。
GA4のアカウント設定方法
ではホームページにGA4を導入する方法を詳しく紹介します。
まずはアカウントの基本設定です。
まずはGoogleアカウントにログイン
GoogleChromeを起動させてGoogleアカウントにログイン、Googleアナリティクスの公式サイトにアクセスします。
「測定を開始」からスタート
「測定を開始」をクリックして、「アカウント名」に任意の名前を入力、
下のチェックボックスはそのままにして「次へ」をクリック。
「プロパティの設定」をする
次の「プロパティの設定」でも、「プロパティ名」に任意の名前を入力、
「タイムゾーン」を日本、「通貨」を日本円にして「次へ」をクリックします。
「ビジネス情報」を設定
次の「ビジネス情報」では、自社の業種と規模に合うものを選択して、
Googleアナリティクスを利用する目的を選び「作成」をクリックすればOK。
「利用規約」に同意
そして最後に利用規約を読んで2か所のチェックボックスにチェックを入れて、
「同意する」をクリックすればGA4のアカウント作成は完了です。
トラッキングコードの作成
アカウントができたら、次はホームページにGA4を設定するためのトラッキングコードを作ります。
「ウェブストリームの詳細」設定
利用規約に同意すると自動的に「ウェブストリームの詳細」というページが表示されるので、「タグの設定手順」の「新しいページのタグを追加する」内の項目をクリックします。
トラッキングコードを取得
そうするとトラッキングコードが自動的に作成されます。
ホームページに設置
作成したトラッキングコードをコピーしてホームページのhtmlコードの「」タグの直前に貼り付ければ、GA4の設定は完了です。
まとめ
いかがでしたでしょうか。Googleアナリティクスについて、従来のGAと最新のGA4との違い、導入方法などについて紹介しました。
ホームページ運用には欠かせないツール
ホームページを運用する上でアクセス解析は非常に重要です。
Googleアナリティクスをホームページに導入しておけば、アクセス解析に必要な情報を簡単に収集することができます。
ホームページのリニューアルにも役立つ
今後ホームページをリニューアルする際などにも役立ちますから、Googleアナリティクスの導入を検討してみてくださいね。
当社はホームページ運用も得意ですので、アクセス解析や改善策についてお悩み事がありましたらお気軽にご相談いただければ幸いです。
関連記事
当社の運用サービスとご提案できることについて
 【運用でお悩みのご担当者様へ】ホームページ運用の課題解決!いっしょに育てるウェブサイト計画
【運用でお悩みのご担当者様へ】ホームページ運用の課題解決!いっしょに育てるウェブサイト計画
まずはセルフチェックしてみたい方はこちら
 【ここを確認すればOK】ホームページのセルフチェック編 !無料ツールを使ったWEBサイト診断
【ここを確認すればOK】ホームページのセルフチェック編 !無料ツールを使ったWEBサイト診断
ここまでお読みいただき、誠にありがとうございました!
今後も多摩地域・立川にあるホームページ制作会社として地域の皆様、 ホームページに関わる皆様に向けてお役に立てる有益な情報発信ができるよう努めて参ります。


