はじめに
本記事にアクセスいただき、ありがとうございます!
Googleアナリティクスについて、これまで使用していたユニバーサルアナリティクス(UA)からGoogleアナリティクス4(GA4)への移行が進められていますね。
(UAは2023年7月1日までに新しいデータ処理をしなくなると公式で発表がありました)
現在は両方を併用し、分析ではまだUAを使っている方が多いと前回の記事でもご紹介しました。
今回は「直帰率・離脱率」のお仕事をご紹介
そしてGA4ではどうなるのか
現在のユニバーサルアナリティクス(UA)を使っていると、
以下のような疑問にぶつかることがあります。
- 「アナリティクスの直帰率と離脱率の意味がわからない」
- 「直帰率と離脱率の違いがわからない」
確かにこの2つはややこしいのですが大きな違いもあり、ポイントを押さえるだけですぐに理解できるようになるはずです。
そこで本記事ではUAを使っている方、そしてGA4になった時に「直帰率」「離脱率」はどのような評価に変わるのか、ご紹介をしていきたいと思います!
直帰率とは?

直帰率について、Google先生は下記のように記載していきます。
“直帰率は、そのページから始まったすべてのセッションで、そのページがセッションに存在する唯一のページだった割合を示します。”
簡単にいうと、ユーザーが検索からあるページに流入してきて、そのまま他のページを見ずにサイトを離れていった割合のことです。
具体的な例
あなたのサイトにはAページ、Bページ、Cページの3つのページがあるとして、下記のようにユーザーが閲覧するとして、Aページの直帰率を調査するとしましょう。
- Aさん:Aページ→Bページ→閲覧終了
- Bさん:Aページ→閲覧終了
- Cさん:Cページ→Aページ→Bページ→閲覧終了
- Dさん:Bページ→閲覧終了
この場合、Aページから始まったセッションは、AさんとBさんの2回ですよね。
そのうち1回はBページに移動して、もう一方では他のページを閲覧せずにサイトを離れていますので、この場合のAページの直帰率は50%になります。
- 計算のイメージは、100%÷Aページを訪問した2人(A・B)×Aページのみ閲覧し離脱1人(B)= 50%
直帰にならないケース
さらに注目して欲しいのは『CさんもAページを閲覧していること』です。
ただ、Cさんのセッションが始まったのはCページですし、サイトを離れる前に見ていたのはBページなので、直帰率の計算には含みません。
離脱率とは?

離脱率について、Google先生は下記のように記載していきます。
“離脱率は、個々のページのすべてのページビューで、そのページがセッションの最後のページになった割合を示します。”
離脱率はとても簡単で、何回見られたうちの何%が最後に閲覧されたページになったかの割合です。
具体的な例
先ほどと同じ例でご紹介していきます。
- Aさん:Aページ→Bページ→閲覧終了
- Bさん:Bページ→閲覧終了
- Cさん:Cページ→Aページ→閲覧終了
- Dさん:Aページ→閲覧終了
この場合Aページは、Aさん、Cさん、Dさんの3回に見られており、そのうちAページが最後に閲覧されたのはCさんとDさんの2回のみですので、離脱率は66%になります。
- 計算のイメージは、100%÷3人(A・C・D)×2回(C・D)=66% ※小数点切り捨て
直帰率と離脱率の違い

滞在ページ数の違い
上述したように、直帰率はユーザーが訪問したページからどのページにも遷移せずにサイトから離れた指標で、
離脱率は、ユーザーに複数ページを閲覧していただき、最後に見たページを把握する指標となります。
問題視すべき指標はどちら?
離脱率に関しては、ユーザーが満足してサイトを離れている可能性もあるので、必ずしも問題があるとは限りません。
しかし、直帰率に関しては高ければ高いほど問題があります。
というのも、初めてのセッションで閲覧したページの内容が「求めていなかったもの」や「参考にならないもの」、さらには「読む気にならなかったもの」であった場合が高いからです。
ユーザーの興味がある内容なのであれば、関連記事や他のページを覗きに行くことが増えますので、直帰率は減っていきます。
直帰率と離脱率を下げる改善点

直帰率と離脱率を下げる改善点は同様のことが言えます。
- 記事タイトルとコンテンツを一致させる
- ページ読み込み速度を早くする
- 関連コンテンツをわかりやすく配置する
それぞれの改善点についてご紹介していきます。
1.記事タイトルとコンテンツを一致させる
多くのユーザーは記事のタイトルに興味を持ってWebコンテンツを閲覧しに来ますが、肝心の内容が想像しているものと異なっているのであれば、最後まで閲覧することなく他のサイトを見にいってしまいます。
ですので、できるだけコンテンツの内容と記事のタイトルを一致させるようにすると、ユーザーとしても想像している内容をみることができるので直帰率や離脱率を下げることができるのです。
2.ページ表示速度を早くする
直帰率と離脱率は、ページの表示スピードに比例して高くなるのです。
- 読み込み時間3秒:1秒に比べて離脱率が32%増加
- 読み込み時間5秒:1秒に比べて離脱率が90%増加
- 読み込み時間6秒:1秒に比べて離脱率が106%増加
- 読み込み時間10秒:1秒に比べて離脱率が123%
ページ表示速度はたった数秒でも大きな影響を与えますので、1秒でも早く表示させるような対策を取るべきなのです。
3.関連コンテンツをわかりやすく配置する
いくら最初のセッションの記事の内容が気に入ったとしても、それに関連する記事がすぐに見つけられないのであれば、ユーザーはサイトから離れていってしまいます。
ですので、ユーザーが気になることを常に意識して、記事の途中や記事の最後に関連記事を配置してあげることが直帰率や離脱率を下げることに繋がるのです。
GA4では「直帰率・離脱率」はどうなるのか?

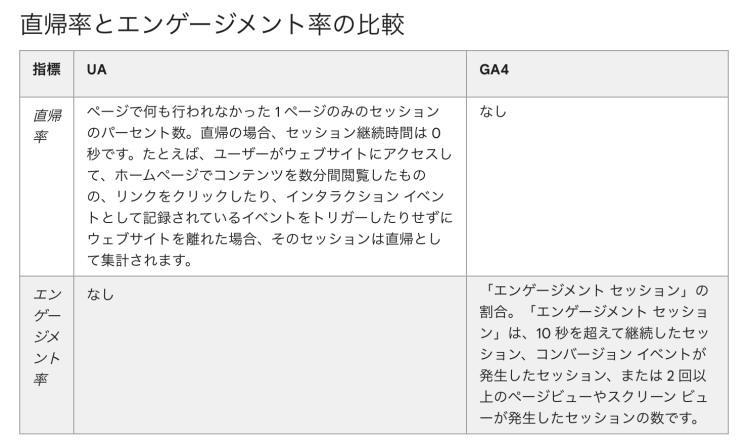
Google公式の比較表では
 画像source:「アナリティクスヘルプ」よりスクリーンショット
画像source:「アナリティクスヘルプ」よりスクリーンショット
「直帰率」に変わり「エンゲージメント率」という指標になります。
上図のように完全に同じものではありませんが、ユーザーがページにどれほど興味を持ったかの指標にすることができます。
直帰率に関して、高ければ高いほどページに問題があると把握することができました。
GA4では「エンゲージメント率」をページ評価の指標とすることができます。
管理画面の比較
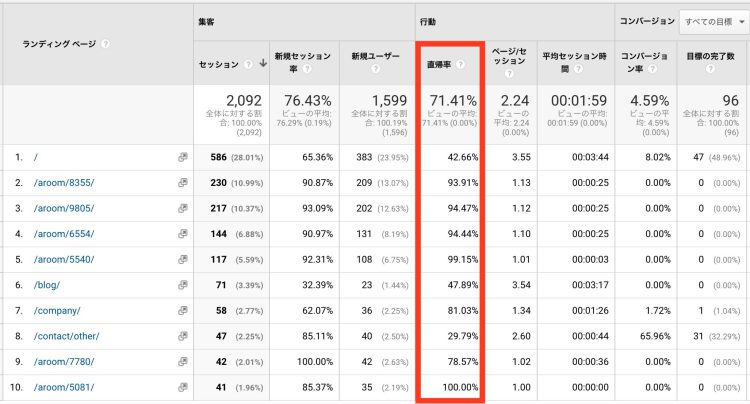
ユニバーサルアナリティクス(UA)

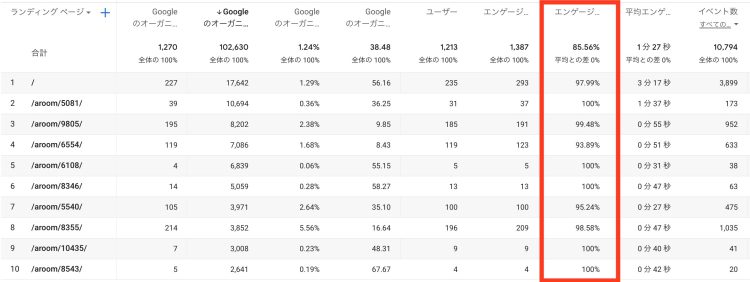
Googleアナリティクス4(GA4)

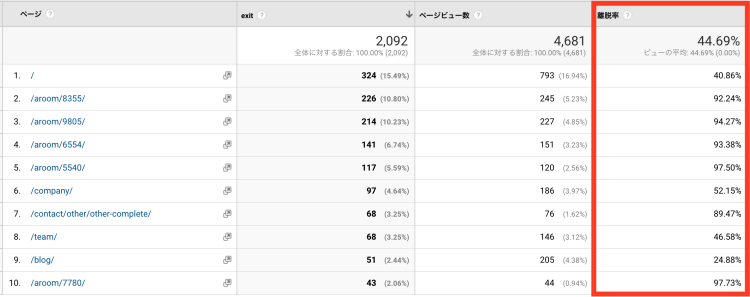
離脱率はどうなる?
UAでは以下のメニューで各ページの離脱率、離脱ページを把握することができました。


これまでUAではコンテンツ軸(ページ毎)での評価を分析することができましたが、
新たなGA4ではユーザーの行動(クリックなどのアクション)が計測の軸となるため上図のような分析はできません。
GA4は絶賛改良中
「直帰率」はGA4で復活するという情報もあり、まだまだGA4の完成形はどうなっていくのかアップデート情報を追っていく必要があります。
さらにGA4の探索データというメニューで「離脱数」を確認できるという情報もあります。
こちらに関しては、A-ROOMでも有益な情報を仕入れ次第ご報告をして参ります。
まとめ

いかがでしたでしょうか。
この記事ではアナリティクスの直帰率と離脱率について、分かりやすい説明と改善点をご紹介していきました。
直帰率と離脱率は混同しやすく、それぞれが少し分かりにくいのですが、理解していただけたのではないでしょうか。
また2023年に訪れるGA4への完全切り替えに向けて、新たな指標の見方についてもご紹介させていただきました。
このアナリティクス移行期間にさらに分析に強くなりたいですね!
ぜひこの記事を参考にしてWebサイトをより良い方向に改善してみてください。
関連記事
【SEO対策】コンテンツ作成でお悩みの方へ
【実録】表示速度の改善に取り組む
新着記事
人知れず頑張るシリーズ「OGP」
人知れず頑張るシリーズ「ファビコン」
当社の実績はこちら
ここまでお読みいただき、誠にありがとうございました!
今後も多摩地域・立川にあるホームページ制作会社として地域の皆様、 ホームページに関わる皆様に向けてお役に立てる有益な情報発信ができるよう努めて参ります。